Github Codespaces 端口转发,用于远程REST测试(postman、curl)
端口转发
Github Codespaces 通过端口转发,即可以访问在 Codespaces 内运行的 TCP 端口。 例如,如果要在代码空间中的特定端口上运行 Web 应用程序,则可以转发该端口。 这允许从本地计算机上的浏览器、postman等,访问应用程序以进行测试和调试。
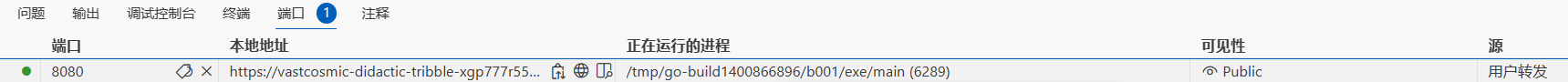
举例,在 Codespaces 中使用 go 语言的 gin 框架路由监听本地 8080 端口,在 VSCode的端口中添加监听的 8080端口,并将可见性设置为 public。
现在,就可以使用 codespaces提供的本地地址来访问远程的 web应用程序。
该地址后不需要额外输入端口号,地址已经转发了特定的端口。
| |

端口测试
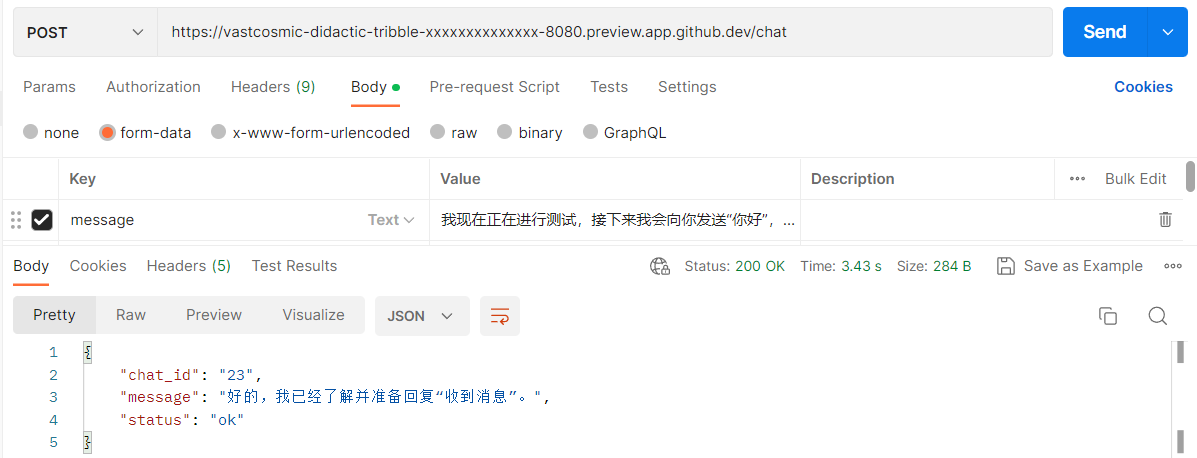
以 Postman为例,进行端口测试。
向 codespaces提供的本地地址发送 POST请求,得到了正确的响应,证明端口转发成功。

小结
Github codespaces可以直接使用 github 中的仓库来进行创建,可以十分方便地随时随地进行编程与接口测试,提供的 web页面与 VSCode几乎一致,对不想带厚重的游戏本跑来跑去的我很友好(),就只需要一个平板了。。。
官方文档
以下内容引自官方文档,仅作备份学习方便使用
代码空间中的转发端口
本文内容
- 关于转发的端口
- 转发端口
- 使用 HTTPS 转发
- 共享端口
- 使用命令行工具和 REST 客户端访问端口
您可以转发代码空间中的端口以测试和调试应用程序。 还可以管理端口协议,并在组织内或公开共享端口。
GitHub CLIJetBrains IDEs (Beta)Visual Studio CodeWeb browser
通过端口转发,您可以访问在代码空间内运行的 TCP 端口。 例如,如果要在代码空间中的特定端口上运行 Web 应用程序,则可以转发该端口。 这允许您从本地计算机上的浏览器访问应用程序以进行测试和调试。
在 codespace 内运行的应用程序将输出显示到包含本地主机 URL 的终端(例如 http://localhost:PORT 或 http://127.0.0.1:PORT)时,端口将自动转发。 如果你在浏览器或 Visual Studio Code 中使用 GitHub Codespaces,则终端中的 URL 字符串将转换为一个链接,你可以单击该链接在本地计算机上查看网页。 默认情况下,GitHub Codespaces 使用 HTTP 转发端口。
您还可以手动转发端口、标记转发的端口、与组织成员共享转发的端口、公开共享转发的端口以及将转发的端口添加到代码空间配置中。
注意:组织所有者可以限制公开或在组织内提供转发端口的能力。 有关详细信息,请参阅“限制转发端口的可见性”。
转发端口
您可以手动转发未自动转发的端口。 1. 在 codespace 中打开终端。
单击“端口”选项卡。
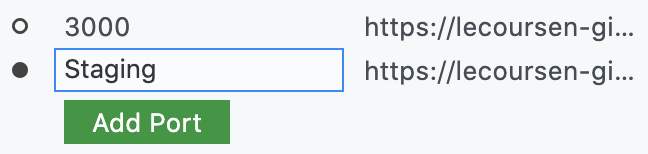
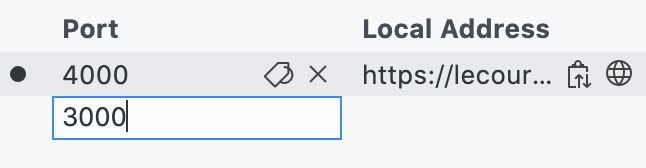
在端口列表下,单击“添加端口”。

键入端口号或地址,然后按 Enter。

使用 HTTPS 转发
默认情况下,GitHub Codespaces 使用 HTTP 转发端口,但你可以根据需要更新任何端口以使用 HTTPS。 如果将具有公共可见性的端口更新为使用 HTTPS,则该端口的可见性将自动更改为专用。
在 codespace 中打开终端。
单击“端口”选项卡。
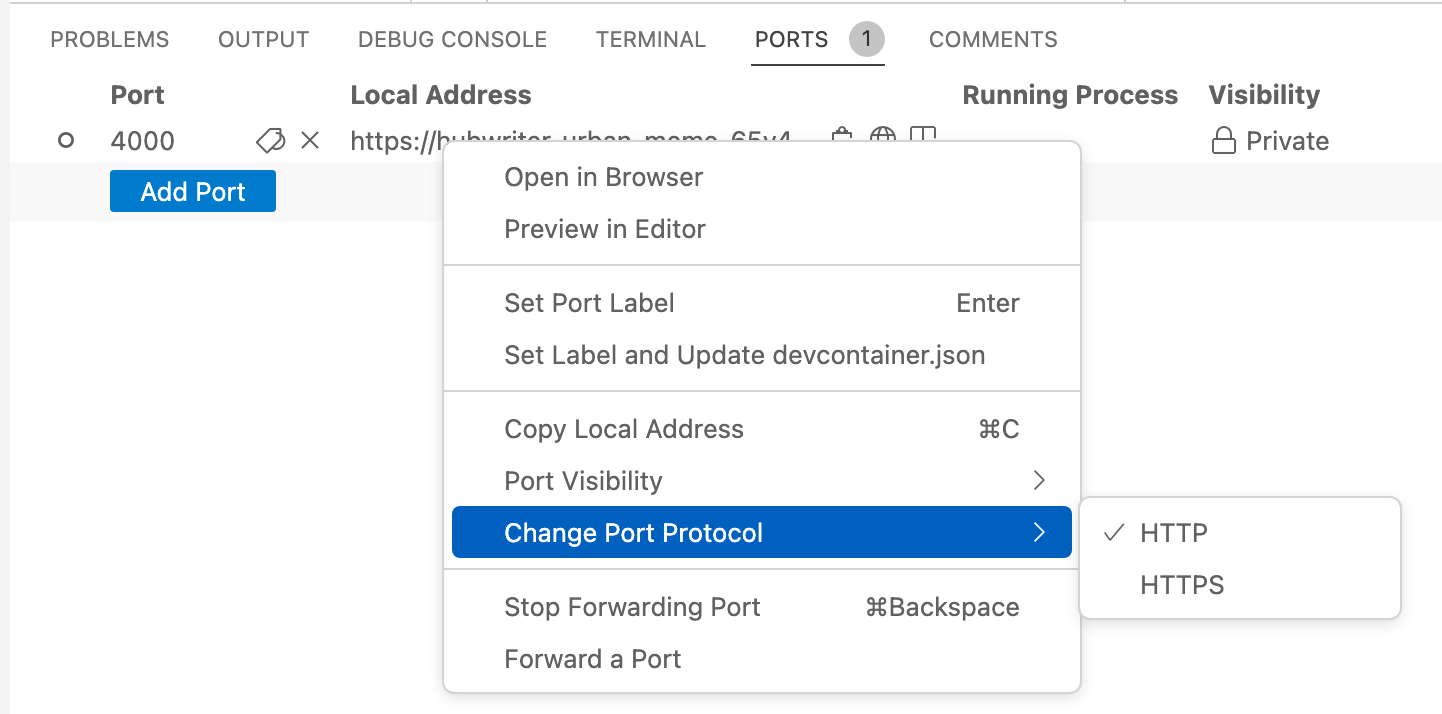
右键单击要更新的端口,然后将鼠标悬停在“更改端口协议”上。

选择此端口所需的协议。 您选择的协议将在代码空间的有效期内被记住用于此端口。
共享端口
注意:如果你的组织使用 GitHub Team 或 GitHub Enterprise Cloud,则只能将端口专用于组织。
如果要与其他人共享转发的端口,则可以将该端口专用于您的组织,也可以将该端口设为公共端口。 将端口设为组织专用后,组织中具有该端口 URL 的任何人都可以查看正在运行的应用程序。 将端口设为公共端口后,知道 URL 和端口号的任何人都可以查看正在运行的应用程序,而无需进行身份验证。
注意:你选择的端口可见性选项可能会受到为组织配置的策略的限制。 有关详细信息,请参阅“限制转发端口的可见性”。
在 codespace 中打开终端。
单击“端口”选项卡。
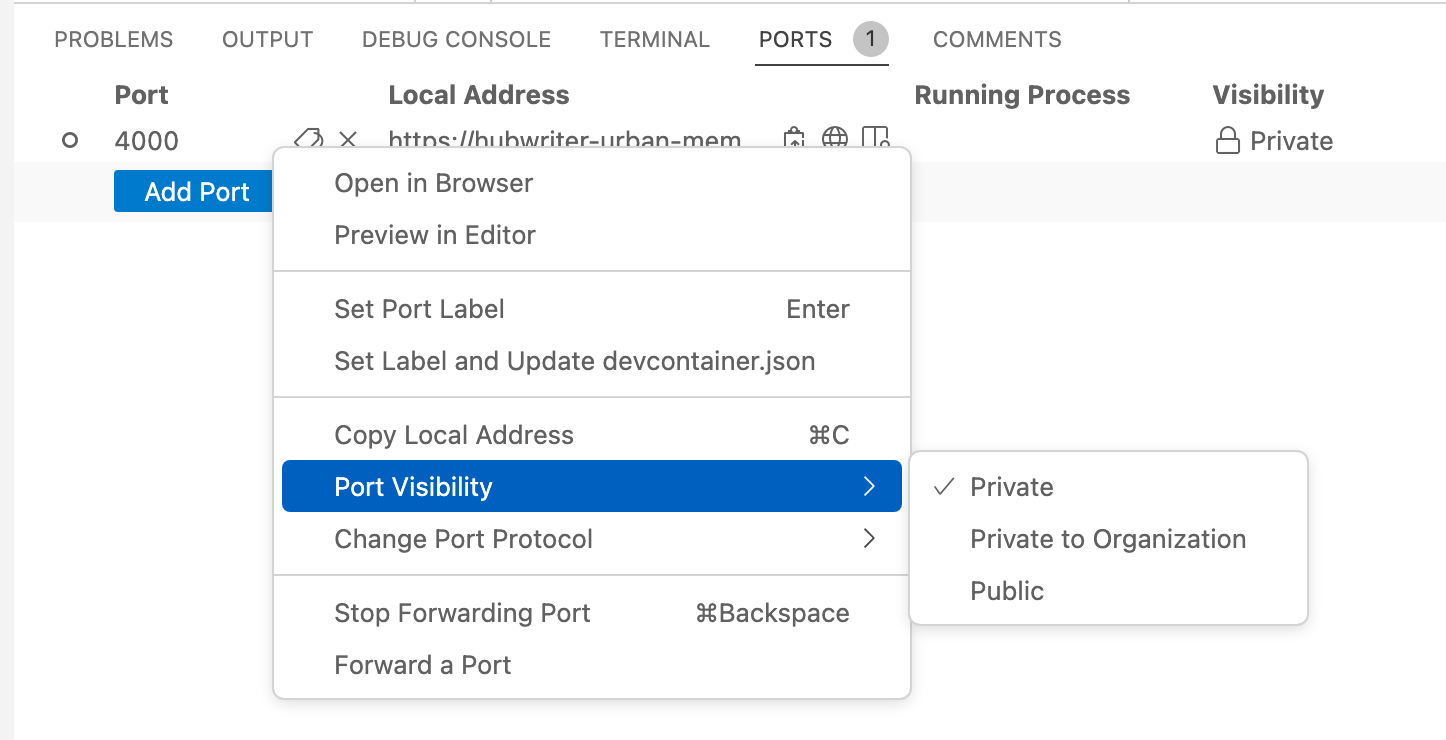
右键单击要共享的端口,单击“端口可见性”,然后单击“专用于组织”或“公共” 。

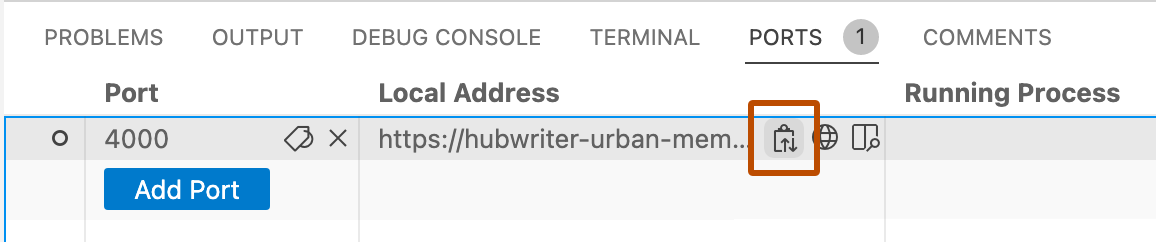
在端口的本地地址右侧,单击复制图标。

将复制的 URL 发送给您想要与其共享端口的人。
使用命令行工具和 REST 客户端访问端口
转发端口时,应用程序可通过 URL 访问,例如 https://USERNAME-CODESPACE-NAME-vrpqrxxrx7x2rxx-4000.preview.app.github.dev。 如果从 VS Code 桌面应用程序转发专用端口,则应用程序也可通过 localhost 端口(如 127.0.0.1:4000)访问。
若要使用 REST 客户端(如 Postman)或命令行工具(如 curl)访问应用程序,如果使用的是 localhost 端口,或者访问远程域中的公共端口,则无需进行身份验证。 但是,若要连接到远程域中的专用端口,必须使用请求中的 GITHUB_TOKEN 访问令牌进行身份验证。
注意:GITHUB_TOKEN 会在你启动 codespace 时自动创建,并在 codespace 会话期间保持不变。 如果停止并重启 codespace,将生成新的 GITHUB_TOKEN。
查找要连接到的地址
在 codespace 中打开终端。
单击“端口”选项卡。随即会列出已转发的所有端口。
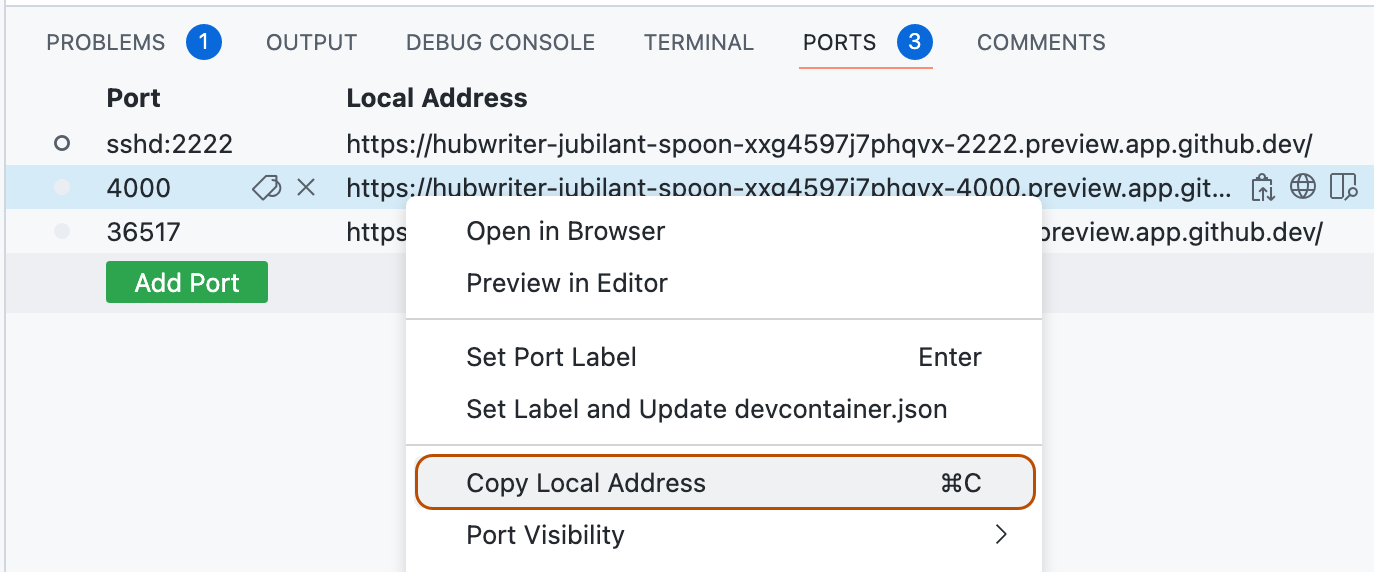
右键单击要连接到的端口,然后单击“复制本地地址”。

将复制的地址粘贴到某个位置供以后使用。
查找 GITHUB_TOKEN
在 codespace 的终端中输入
echo $GITHUB_TOKEN。令牌为以
ghu_开头的字符串。复制令牌。
重要事项:请勿与任何人共享此访问令牌。
### 使用 curl 访问转发的端口
在本地计算机的终端中输入:
| |
将 ADDRESS 和 TOKEN 替换为之前复制的值。
使用 Postman 访问转发的端口
打开 Postman。
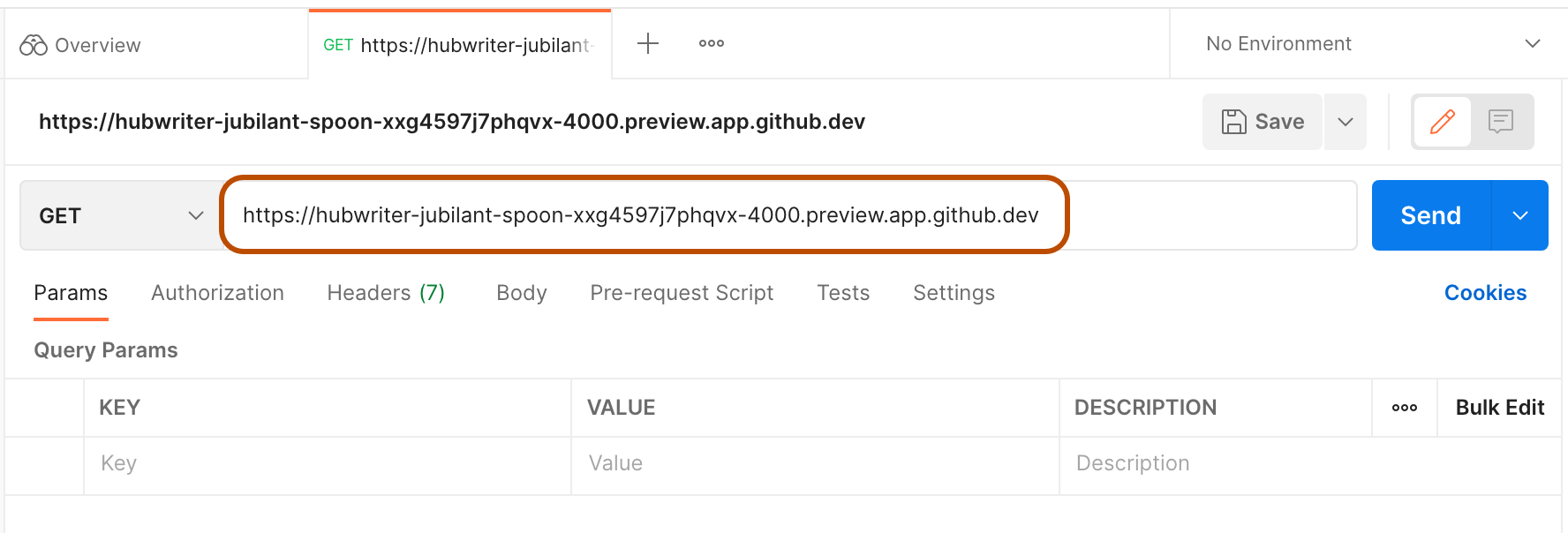
创建新的 GET 请求。
粘贴之前复制的地址作为请求 URL。

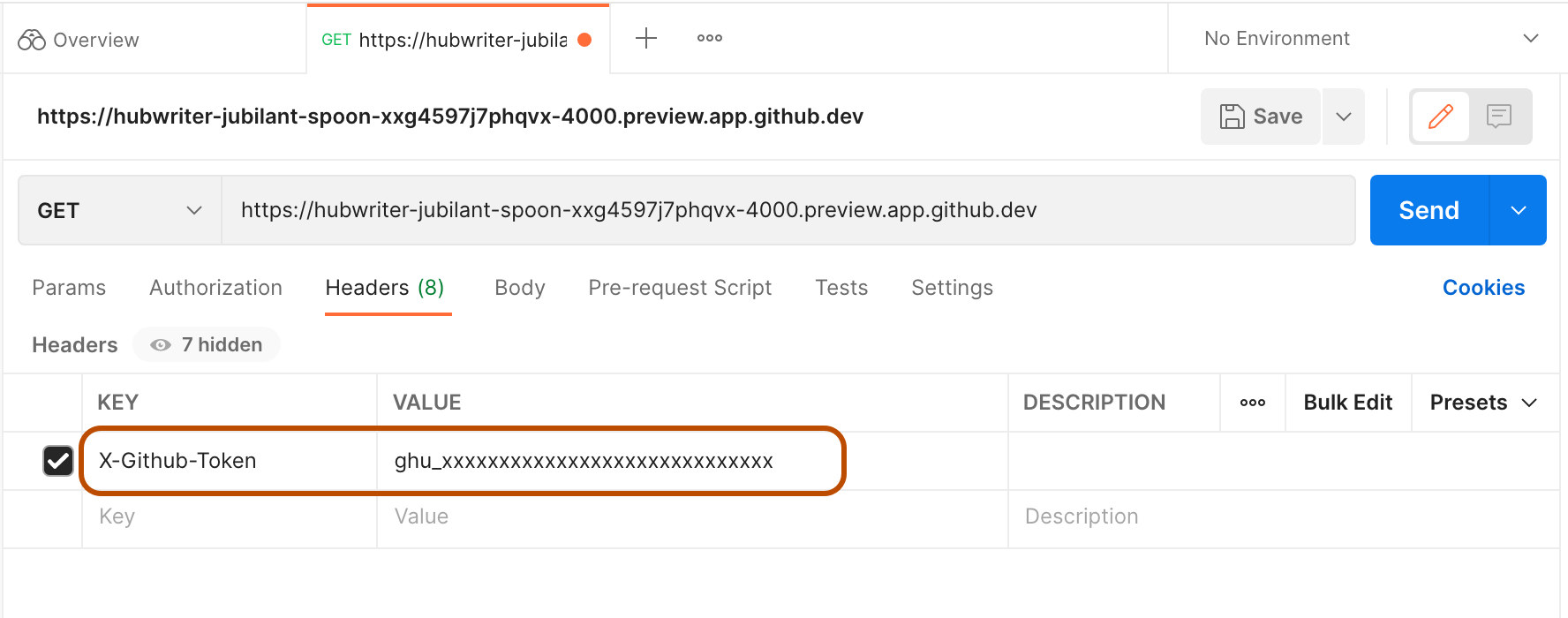
在“标头”选项卡中,创建一个新项,其中密钥为“X-Github-Token”,值是之前复制的
GITHUB_TOKEN。
单击“发送”。 ## 标记端口
在浏览器或 VS Code 桌面应用程序中打开 codespace 时,可以标记转发的端口,以便在列表中更容易地识别它。
在 codespace 中打开终端。
单击“端口”选项卡。
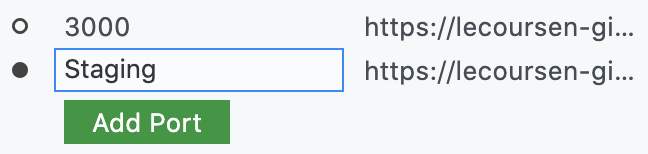
悬停在要标记的端口上,然后单击标签图标。
键入端口的标签,然后按 Enter。

将端口添加到代码空间配置
你可以将转发的端口添加到存储库的 GitHub Codespaces 配置中,因此该端口将自动为从存储库创建的所有 codespace 转发。 更新配置后,必须重建任何以前创建的代码空间以应用更改。 有关详细信息,请参阅“开发容器简介”。
可以使用 forwardPorts 属性在 .devcontainer.json 文件中手动配置转发端口,也可以在浏览器中已打开的 codespace 或 VS Code 桌面应用程序中使用“端口”面板。
在 codespace 中打开终端。
单击“端口”选项卡。
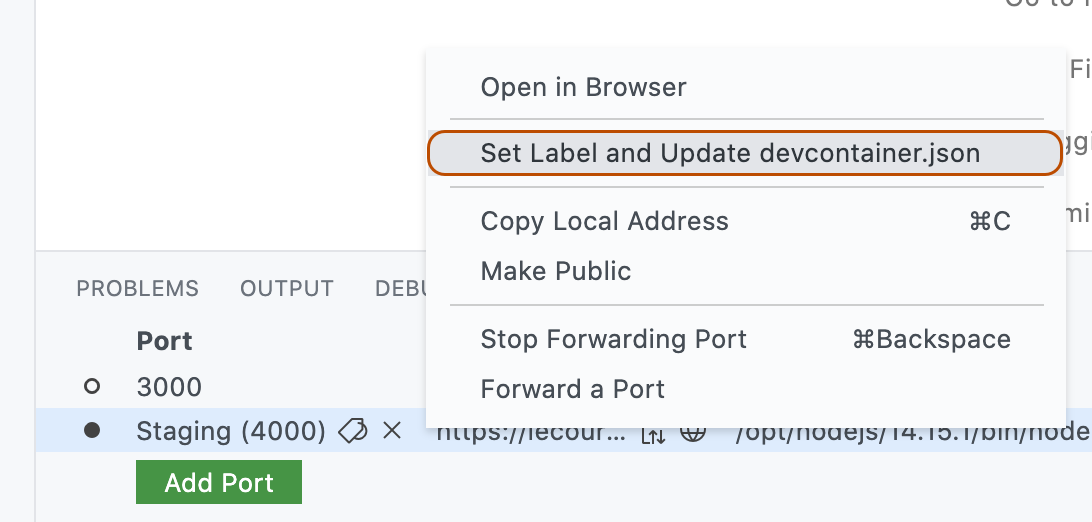
右键单击要添加到 codespace 配置的端口,然后单击“设置标签并更新 devcontainer.json”。

键入端口的标签,然后按 Enter。