1.基本概念
1.1 基本概念
- 静态web:html,css(提供给所有人看的数据,始终不会发生变化)
- 动态web:Servlet/JSP,ASP,PHP,淘宝等几乎所有的网站 (提供给所有人看的数据,始终会发生变化,每个人在不同时间,不同地方看到的都不同)
1.2 web应用程序
web应用程序:可以提供浏览器访问的程序
- a.html、b.html等多个web资源,这些web资源可以被外界访问,对外界提供服务。
- 你们能访问到的任何一个页面或者资源,都存在于这个世界的某一个角落的计算机上。
- URL:统一资源定位符。
- 这个统一的web资源会被放在同一个文件夹下,web应用程序—>Tomcat:服务器。
- web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理。
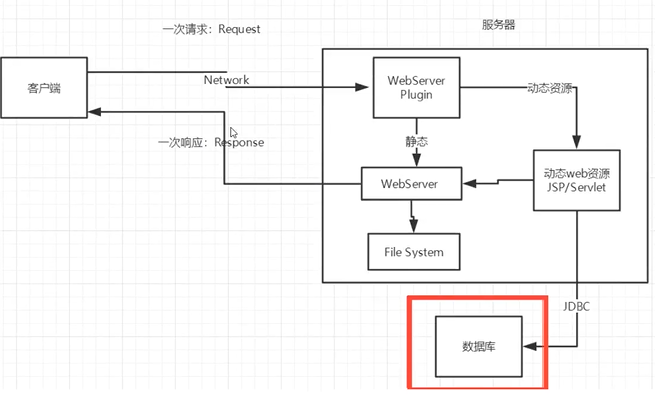
1.3 静态web
.htm,.html,这些都是网页的后缀,如果服务器上一直存在这些东西,我们就可以直接进行读取。

1.4 动态web
页面会动态展示:Web的页面展示的效果因人而异。

2.web服务器
服务器是一种被动的操作,用来处理用户的一些请求和给用户一些响应信息。常见的web的服务器:
- Apache、
- Nginx、
- IIS、
- WebLogic、
- WebSphere、
- Tomcat
Tomcat是Apache软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4和JSP2.0规范。 Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选。 对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat是Apache服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat时,它实际上作为一个与Apache 独立的进程单独运行的。
3.tomcat详解
3.1 安装
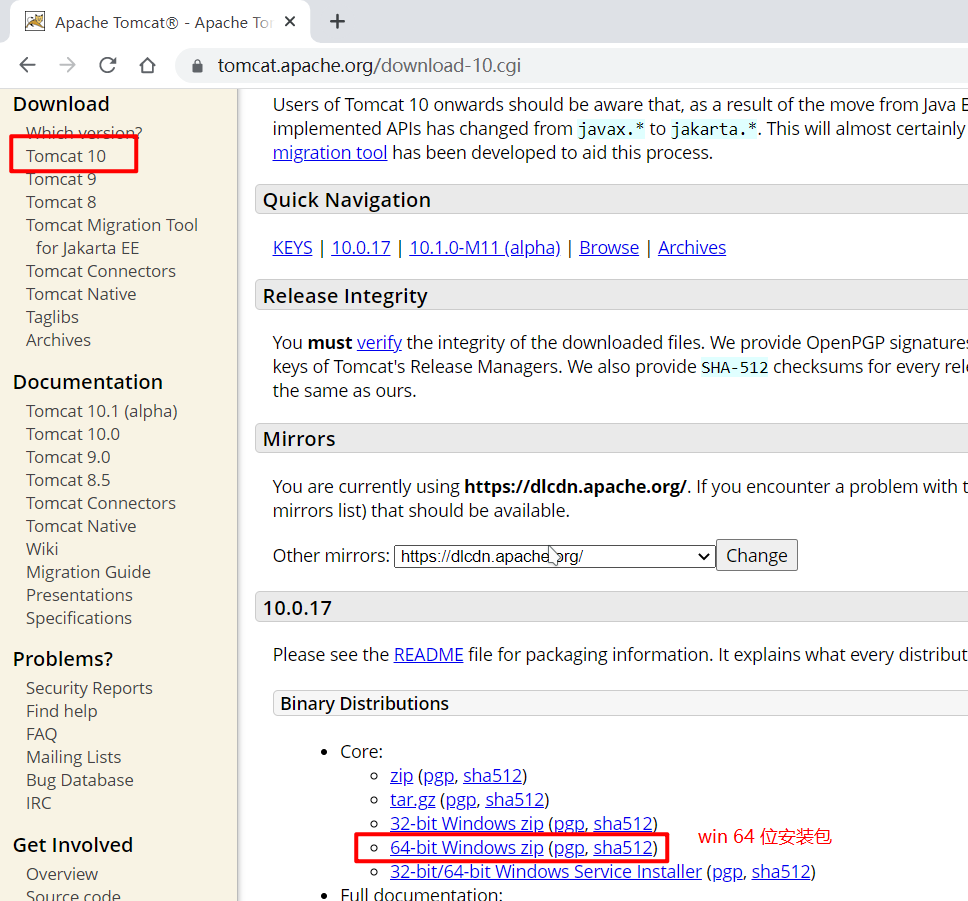
tomcat官网:http://tomcat.apache.org/
1、选择合适在的压缩包 java8必须按照tomcat10.1版本以下的

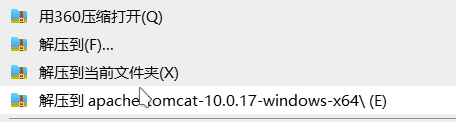
2、下载压缩包并解压

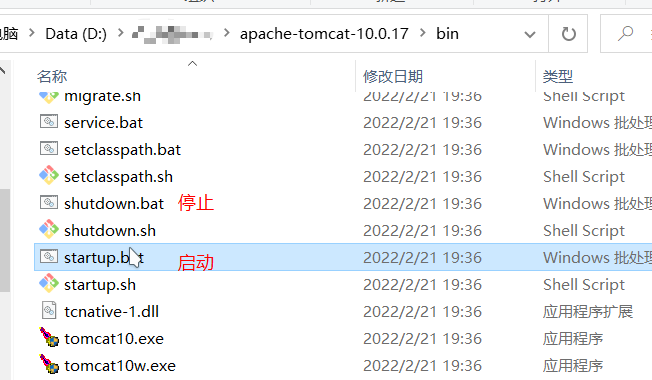
3.2 启动

启动。关闭Tomcat

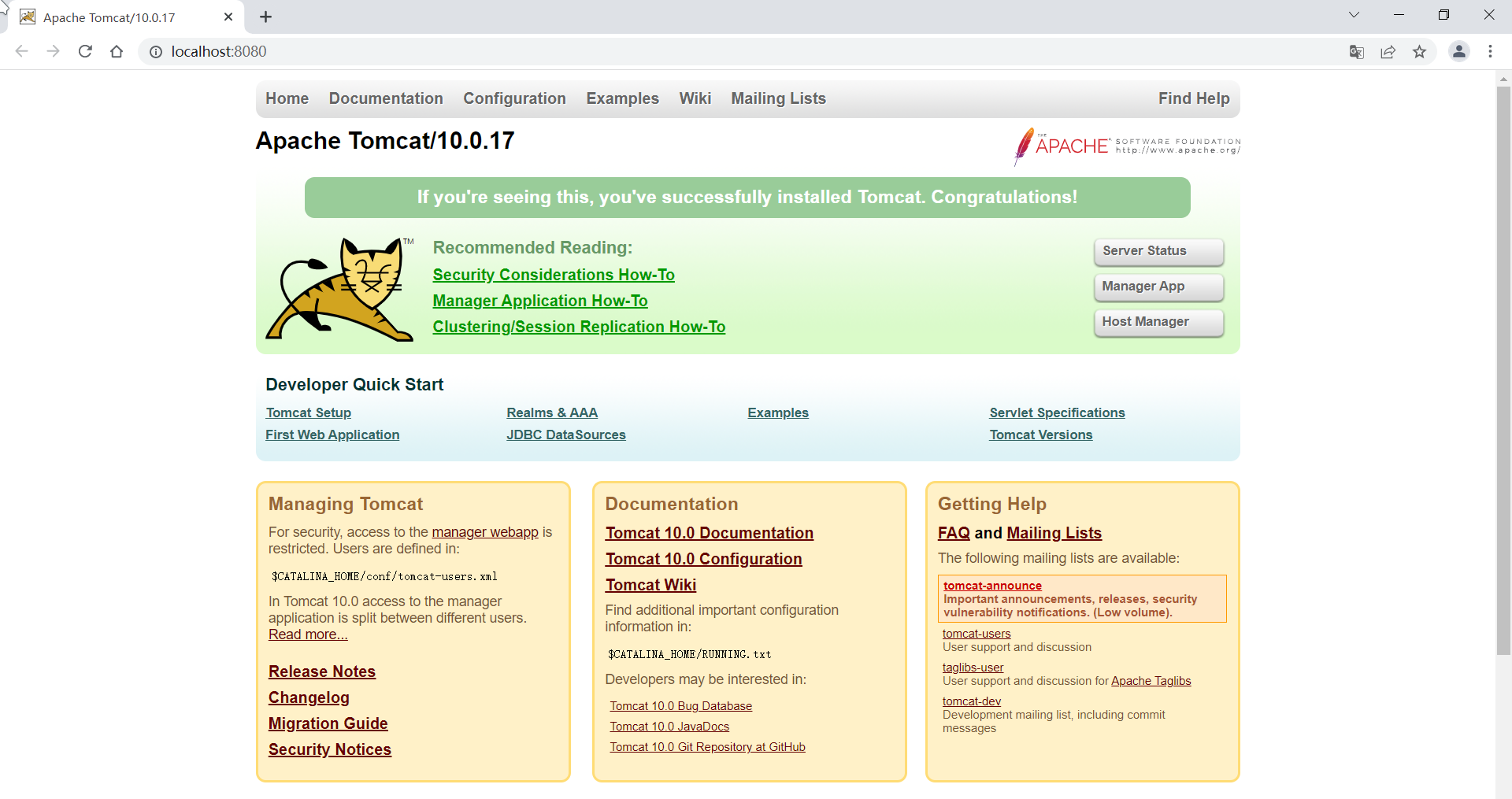
访问测试:http://localhost:8080/

可能遇到的问题:
- Java环境变量没有配置
- 闪退问题:需要配置兼容性
- 乱码问题:配置文件中设置
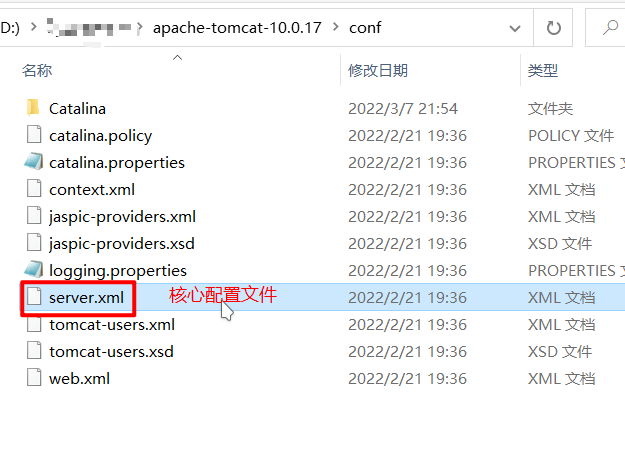
3.3 配置

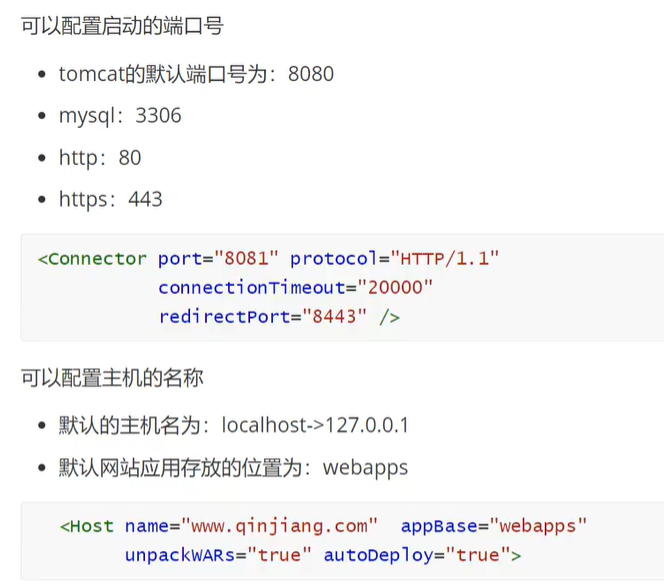
可以配置启动的端口号

高难度面试题
请你谈谈网站是如何访问的?
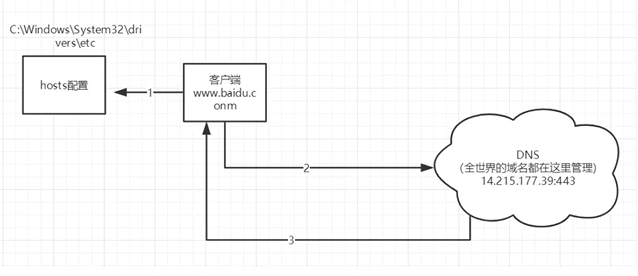
输入一个域名,回车
检查本机的C:Windows\System32\drivers\etc\hosts配置文件下有没有这个域名映射 有:直接返回对应的ip地址,这个地址中,有我们需要访问的web程序,可以直接访问。
没有:去DNS服务器找,找到的话就返回,找不到就返回找不到。

3.4 发布一个网站

4.Http
4.1 什么是http
HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上。
- 文本:html,字符串…
- 超文本:图片,音乐,视频,定位,地图…
- 默认端口:80 HTTPS:安全的协议
- 默认端口:443
4.2 http的两个时代
- http1.0:客户端可以与web服务器连接后,只能获得一个web资源,断开连接。
- http2.0:客户端可以与web服务器连接后,可以获得多个web资源。
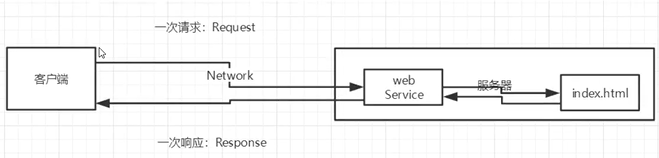
4.3 http请求
客户端—->发请求(request)—->服务器(比如:访问百度)
General
| |
- 请求行
- 请求行中的请求方式:GET
- 请求方式:Get,Post,HEAD,DELETE,PUT… GET:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效。 POST:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,但不高效。
请求头(消息头)
1 2 3 4 5 6Accept:告诉浏览器,它所支持的数据类型 Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1 Accept-Language:告诉浏览器,它的语言环境 Cache-Control:缓存控制 Connection:告诉浏览器,请求完成是断开还是保持连接 HOST:主机..../.
4.4 http响应
| |
响应体
1 2 3 4 5 6 7 8Accept: 告诉浏览器,它所支持的数据类型 Accept-Encoding: 告诉浏览器,它支持哪种编码格式:GBK,UTF-8,GB2312,ISO8859-1 Accept-Language: 告诉浏览器,它的语言环境 Cache-Control: 缓存控制 Connection: 告诉浏览器,请求完成是断开还是保持 HOST:主机 Refrush:告诉客户端,多久刷新一次 Location:让网页重新定位响应状态码
- 200:响应成功
- 3xx:请求重定向(304等等)
- 4xx:找不到资源(404等等)
- 5xx:服务器代码错误(500代码错误,502网关错误)
常见面试题
当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来,经历了什么?